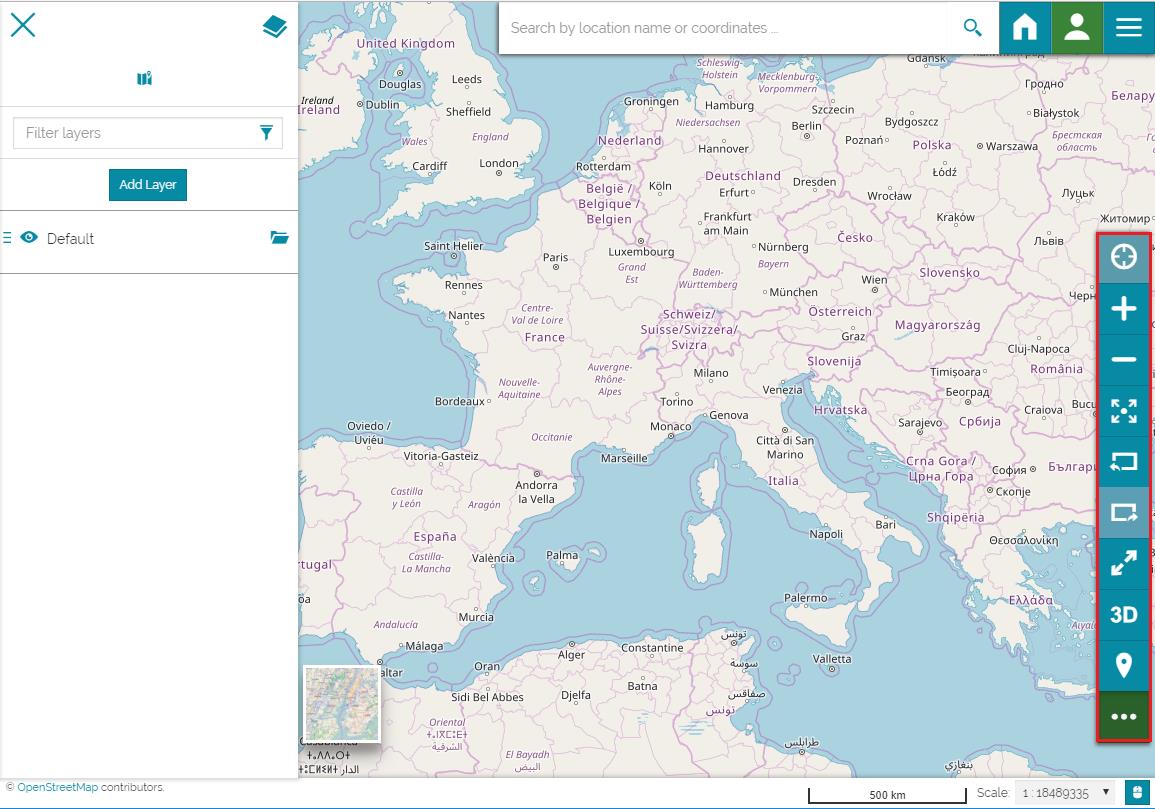
Sidebar
The sidebar is a navigation panel containing various elements that help the user to explore the map. It incorporates tools for zooming, changing the extent, navigating in 3D mode and querying objects on the map. Moreover, the following icon  is used to expand/collapse the sidebar.
is used to expand/collapse the sidebar.

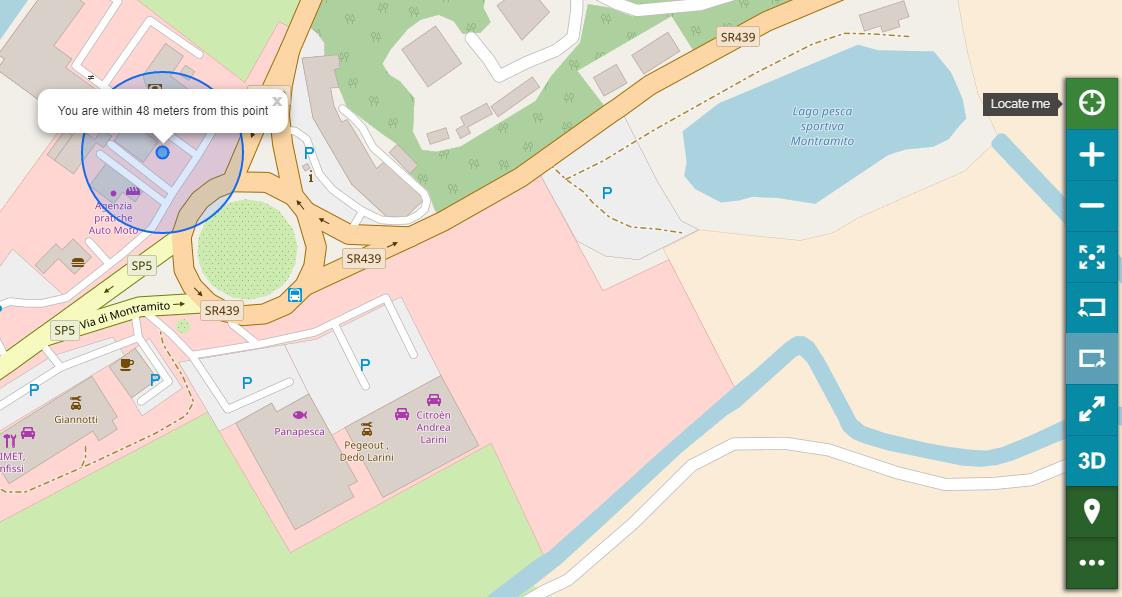
Geolocation tool
The Geolocation tool allows you to locate your real position on the map.
- Click on the Locate me icon
 . The icon will be highlighted in green and your position will be shown on the map.
. The icon will be highlighted in green and your position will be shown on the map.

Zooming tools
MapStore provides several tools to zoom in and out, and to switch the map extent.
-
You can increase the map zoom by using the zoom in icon
 .
. -
You can decrease the map zoom by using the zoom out icon
 .
. -
You can switch to full screen view
 .
. -
You can navigate through the extents used in a session by going back
 and forward
and forward  or to zoom to the maximum extent
or to zoom to the maximum extent  .
.
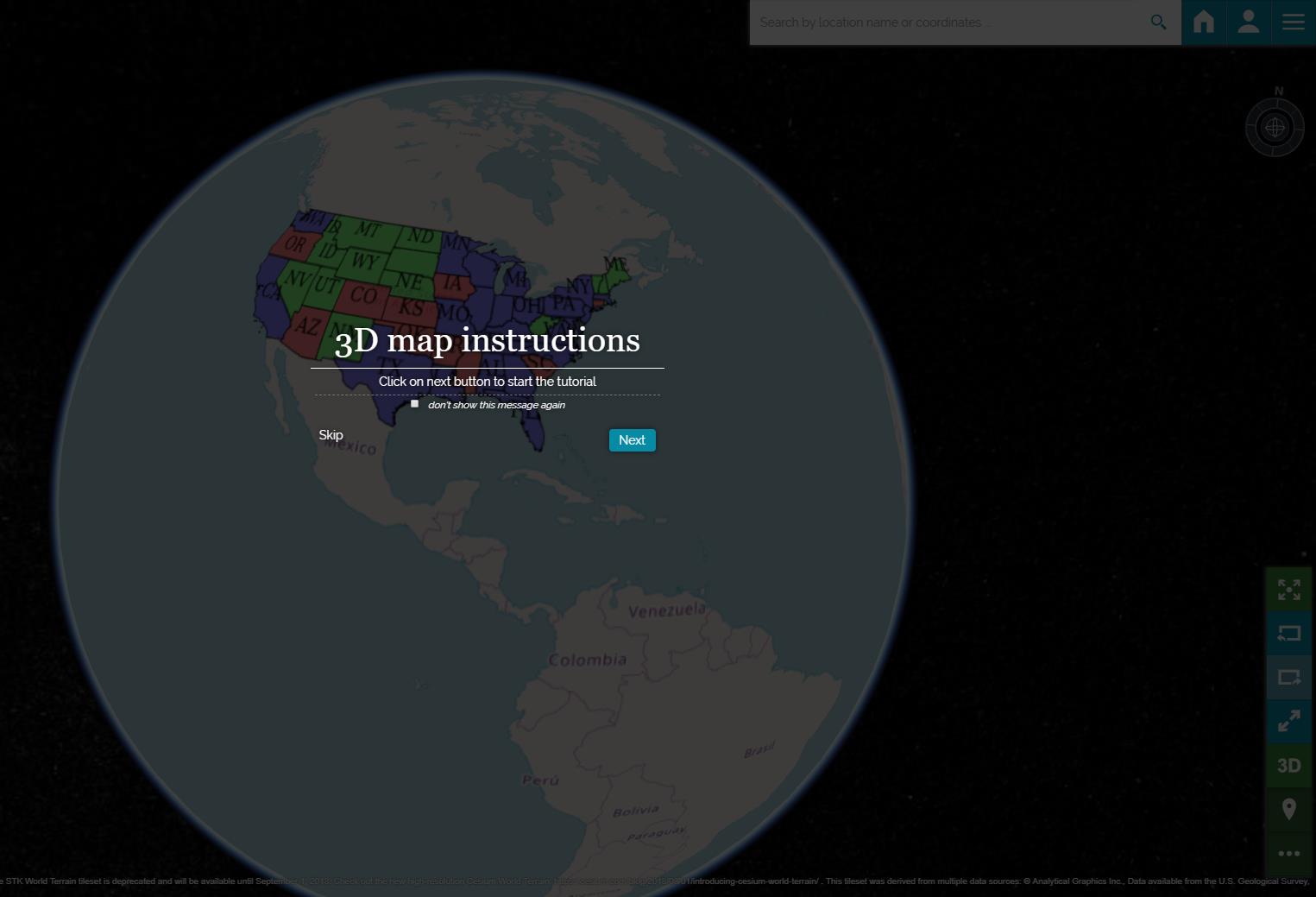
3D Navigation
Based on CesiumJS, a 3D Navigator is implemented in MapStore that allows you to display the map contents in 3D mode, particularly the layers will be overlaid on the globe.
- Open a new map then Add a layer.
- Click on the 3D icon
 in the Sidebar.
in the Sidebar.
The scene will switch from 2D to 3D display mode and you will be guided by a brief tutorial that explain you how to interact with the map.

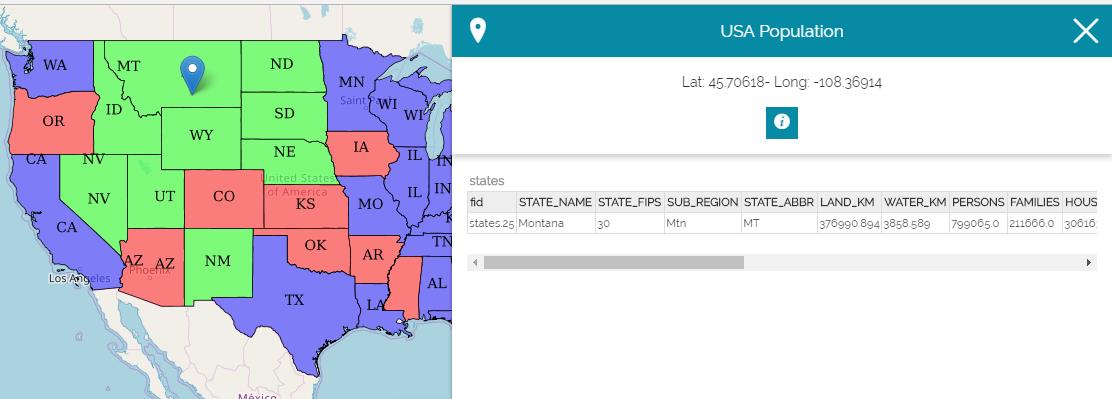
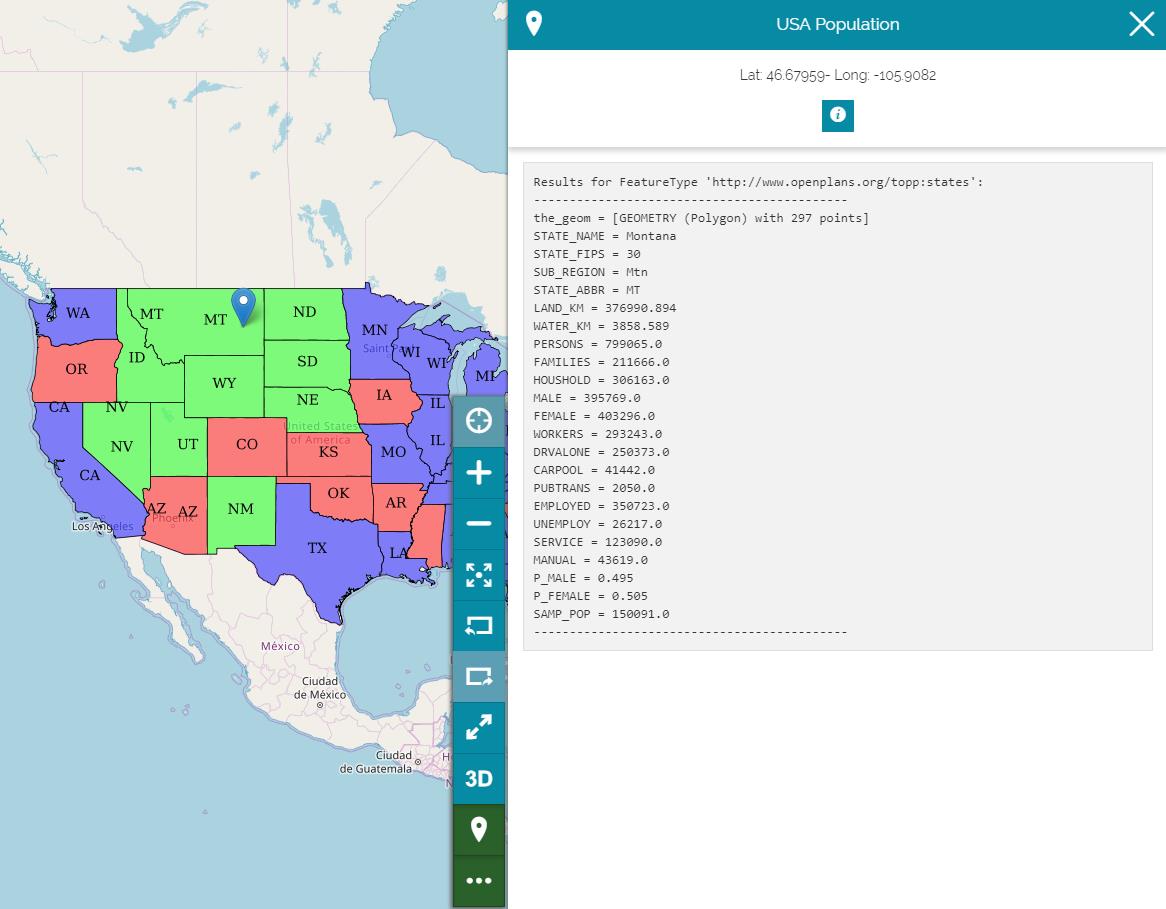
Querying Objects
The Identify tool  allows you to intercat with the map by clicking on features to get information stored in the attribute table of the queried feature. It is active by default as the green color suggest.
allows you to intercat with the map by clicking on features to get information stored in the attribute table of the queried feature. It is active by default as the green color suggest.
- Add a layer to the map (e.g. USA Population).
-
Click on a feature of the layer added previously. A pop-up page will open on the right showing the requested information and the coordinates of the point.

The returned information are viewed in Text plain format by default. In order to change it:
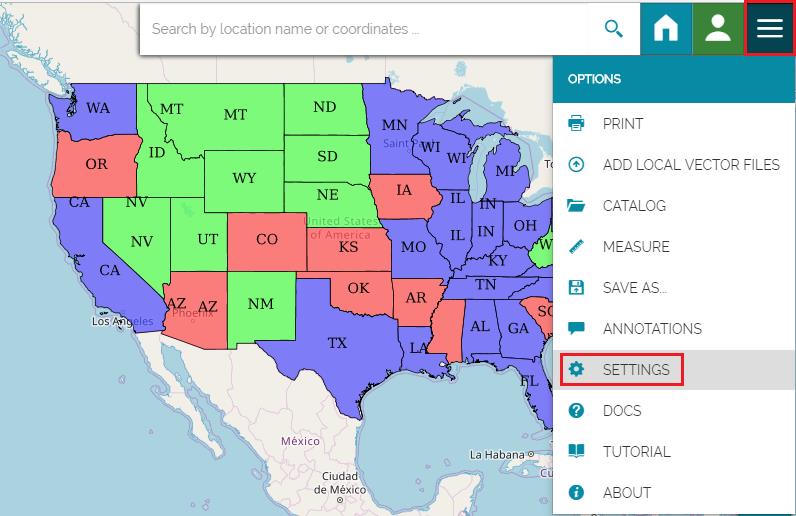
-
Navigate into Settings from the main menu bar.

-
Select from the list menu Identify response format another format (e.g. HTML) then Click on a feature. The informations will be returned as HTML accordingly.